ウミガメに会いに行ける海。伊豆高原
伊豆高原の海にはウミガメが帰ってきます。

ウミガメの自然での観察は難しく有りません。
なぜなら生息域は比較的浅め水深7m程度で寝たり、餌を食べたりする生息域になります。
経験が浅いオープンウォーターダイバーでも出会える可能性が高いです。
時には体験ダイビングでも遭遇しています。
餌付けなんかしなくても餌が豊富な海が分かるのでしょう!
ウミカメの観察は・追いかけない・触らないを徹底して持続可能な方法でご案内を致します。
モグモグタイムのウミガメは高確率で近くに寄っても逃げません。
ダイバーが敵では無い事が分かっているのだと思います。




ファンダイビングのゲスト様には2ショット写真をプレゼントしております。
伊豆高原ダイビングスクール リトルリッツ
-
海の写真屋さん
ファンダイビングでモデルになってみませんか?「みんなの思い出を切り取る」
#俺の魚 #fishandme
コンセプトに活動してるガイド兼【海の写真屋さん】です.写真はプレゼント期間中 -
体験ダイビング
・伊豆旅行のついでに!
・ライセンス取ってみようかな?悩んでる方
伊豆は日本一の人気ダイビングポイント
みんなが思ってるよりきれいな水、きれいな魚が海に入った瞬間から見られます。 -
ダイビングライセンス講習
◆ちゃんとしたダイビングライセンス講習を開催
◆1名~4名様まで出開催
◆アフターフォローばっちり
◆レンタル器材キレイなダイビングショップ -
お店紹介
リトルリッツの
概観や店内、ショップオーナーのご紹介
伊豆高原駅前の好立地に宿泊もできるダイビングショップを営業しております。 -
お得♪キャンペーン!!
◆リピーターのお客様にでうれしいメリットだらけのプランが豊富!ダイビングを続けるなら買うより借りる!
◆初心者の方にお得なプラン盛りだくさん -
初心者歓迎ファンダイビング
◆綺麗で魚も多い
◆シャワー、トイレ、更衣室も綺麗です
ライセンス取って初めてのファンダイビングどこ行けば良い?そんな方もウエルカムなお店です
アドバンスが人気です。スキルアップ講習

- かなり好評リトルリッツのスキルアップ講習
- 店内で学科もしっかり受けられる充実のプログラム
- 人気講習1位:中性浮力、2位:フロート打ち上げ講習、3位:ナイトロックス講習
アドバンス講習の中にフロート打ち上げ講習とナイトロックス講習を含めることが出来ます。お得に実の有る講習が受けられます。
安全講習・レスキューダイバー講習
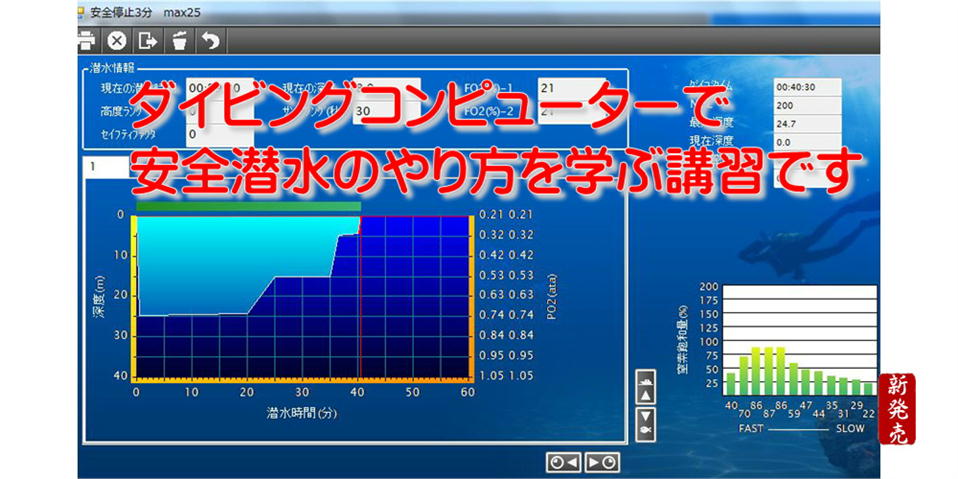
ナイトロックス講習

ナイトロックスを伊豆で流行らせた元祖は個人経営店の当店でした!
年間100名弱のナイトロックススペシャリティーを担当していた実績は未だ健在。
ナイトロックスで潜ると体の疲れが軽減する、帰りの車の運転が楽!などの効能が期待できます(個人の感想です)
30才超えたらナイトロックスで潜りましょう。富戸、海洋公園でナイトロックスが使い放題で潜れるのはリトルリッツだけのサービスです。
伊豆高原ダイビングスクール リトルリッツ公式ライン
ご予約、お問い合わせにご利用いただけます。登録お願いします。


ご登録頂けました。ファンダイビングのお客様へ
当日撮影した、
#俺の魚
の中から良さそうな記念写真ををプレゼント中です。
公式LINEライン登録お願いいたします。
ご予約、お問い合わせにご利用いただけます。
イベント、お知らせ
- 2024年4月14日
- 前回の北川
- 2024年4月11日
- ミズタマウミウシSP13、2号
- 2024年4月10日
- 前々回の北川(今更)
- 2024年4月5日
- ミズタマウミウシ SP13♥️
- 2024年4月1日
- サウナ状態のドライスーツ🔥